最近在使用Jupiter Notebook写了不少Python的note,想着它支持保存为HTML格式,应该能很容易地作为wordpress的post文章发表,结果实际实验了一下,它生成的HTML文件里自带了一堆CSS样式,而wordpress是默认不支持在post 文本里写入CSS的,每个博客主题里都有自带的CSS模板来保证所有post文章风格统一,而我只是想针对我的这些note使用CSS,不想影响其他的博客文章, 因此搜索了一下网络,发现了解决法案。
https://digwp.com/2010/02/custom-css-per-post/
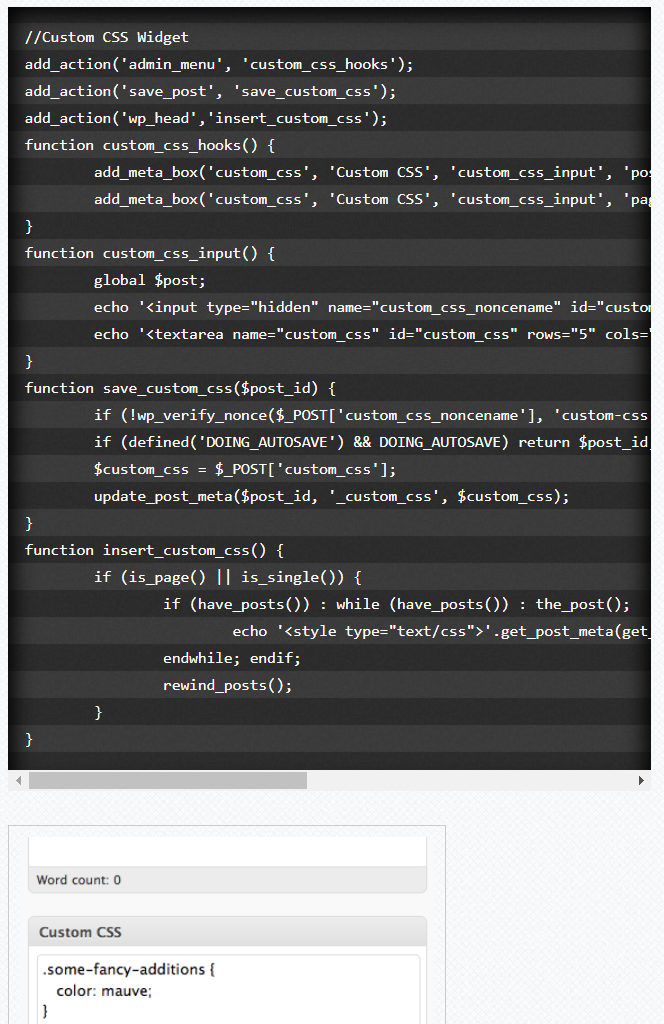
我的主题是beta,所以修改它里面的functions.php,在里面添加了博客中的代码:

然后在写post博客的页面下方就出现了Custom CSS这个框,然后把note对应的HTML里的CSS部分直接复制到此处,把HTML的body内部的内容复制到post的text区域,发布就可以了。
笔记: 针对我自己的这个博客,发现生成的container尺寸太大,于是将CSS里的原来container的尺寸从1140px缩小为940px,这样PC上显示就不再遮盖右侧边栏了。