自己不定期会用它来做一些试验记录,每次用的时候都要去翻它的快捷方式和Markdown语法,因此摘要记录于此,以方便以后自己使用。
键盘快捷方式
- 整个Notebook也类似vim,分为编辑模式和命令模式。按ESC从编辑模式切换到命令模式,按Enter键则进入编辑模式。
- 整个Notebook采用搭积木的形式完成,每个积木块根据内容分为两类:代码块和文本块。代码块可以执行并显示结果,文本块则用来添加文本,它支持Markdown语法来格式化文本显示。
- 启动后默认是代码编辑模式 ,先按ESC退出编辑模式进入命令模式,再按M切换到文本编辑,再按Y则切换回代码编辑。 按Enter进入开始编辑,写完后按Ctrl+Enter就会执行代码或显示文本最终格式。
- 常用几个命令,B是切换到下一个逻辑块,A是上一个逻辑块。
- 数字1~6是将文本块编程heading1~6。
- C和V是复制粘贴, 按两下D是删除块,Z是撤销删除。
Markdown语法
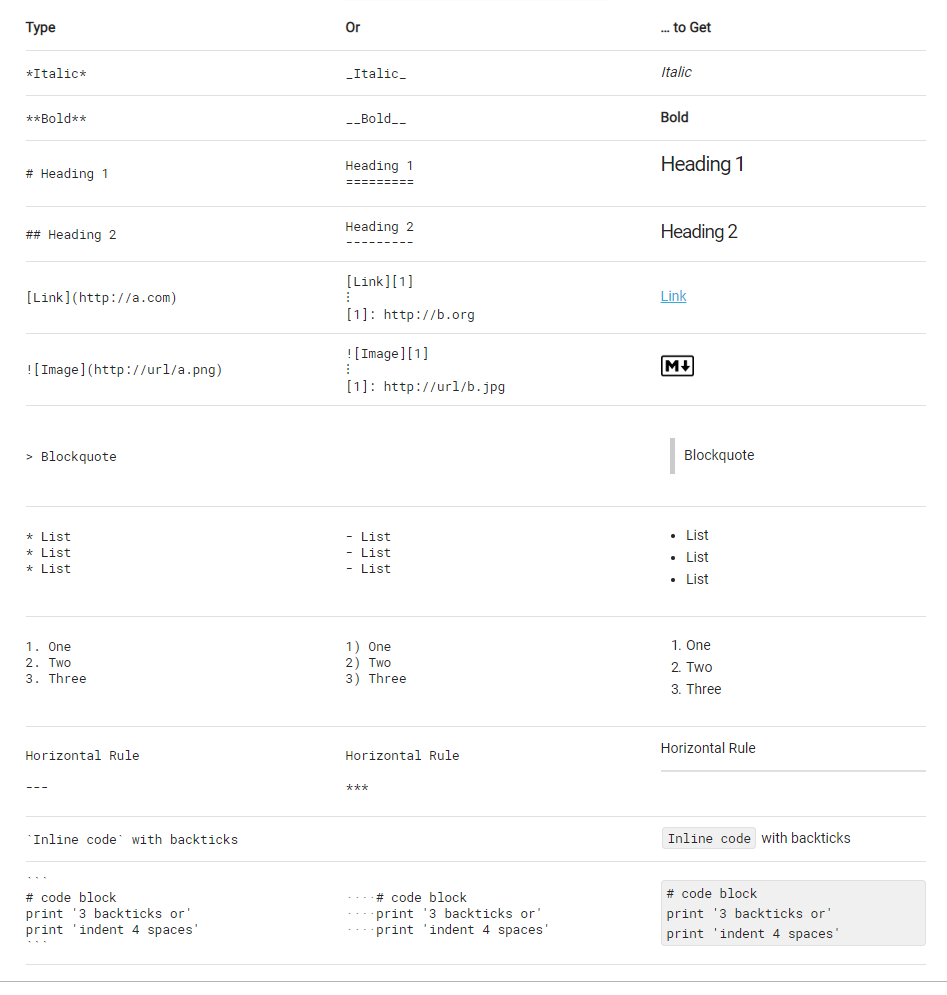
下图是一个快速总结: https://commonmark.org/help/

这个到处都有,下面是我从这里(https://www.jianshu.com/p/191d1e21f7ed ) 复制过来的,来自简书网站,由于具体js处理不同,所以放到Juptyer notebook里的显示效果可能略有不同。
Markdown是一种纯文本格式的标记语言。通过简单的标记语法,它可以使普通文本内容具有一定的格式。
相比WYSIWYG编辑器
优点:
1、因为是纯文本,所以只要支持Markdown的地方都能获得一样的编辑效果,可以让作者摆脱排版的困扰,专心写作。
2、操作简单。比如:WYSIWYG编辑时标记个标题,先选中内容,再点击导航栏的标题按钮,选择几级标题。要三个步骤。而Markdown只需要在标题内容前加#即可
缺点:
1、需要记一些语法(当然,是很简单。五分钟学会)。
2、有些平台不支持Markdown编辑模式。
还好,简书是支持Markdown编辑模式的。
一、标题
在想要设置为标题的文字前面加#来表示
一个#是一级标题,二个#是二级标题,以此类推。支持六级标题。
注:标准语法一般在#后跟个空格再写文字,貌似简书不加空格也行。
示例:
# 这是一级标题
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题
效果如下:
二、字体
-
颜色
<font color=blue|red|green|pink|yellow>文本</font> 还可以和加粗叠加使用. Markdown本身不支持颜色,所以是否能显示颜色取决于服务器设置了。
-
特殊形状字体
&#代码; 例如▣ 就可以打出字符 ▣。 可以叠加颜色等设置,比如 <font color=green>▶<font> 就可以得到 ▶。
一个简单列表: https://www.w3schools.com/charsets/ref_utf_geometric.asp
-
加粗
要加粗的文字左右分别用两个*号包起来。 \*则会显示星号。
-
斜体
要倾斜的文字左右分别用一个*号包起来
-
斜体加粗
要倾斜和加粗的文字左右分别用三个*号包起来
-
删除线
要加删除线的文字左右分别用两个~~号包起来
-
换行
句尾加两个空格, 或者加一个<br>
示例:
**这是加粗的文字** *这是倾斜的文字*` ***这是斜体加粗的文字*** ~~这是加删除线的文字~~
效果如下:
这是加粗的文字
这是倾斜的文字
这是斜体加粗的文字这是加删除线的文字
三、引用
在引用的文字前加>即可。引用也可以嵌套,如加两个>>三个>>>
n个...
貌似可以一直加下去,但没神马卵用
示例:
>这是引用的内容
>>这是引用的内容
>>>>>>>>>>这是引用的内容
效果如下:

四、分割线
三个或者三个以上的 - 或者 * 都可以。
示例:
---
----
***
*****
效果如下:
可以看到,显示效果是一样的。

五、图片
语法:

图片alt就是显示在图片下面的文字,相当于对图片内容的解释。
图片title是图片的标题,当鼠标移到图片上时显示的内容。title可加可不加
示例:

效果如下:
上传本地图片直接点击导航栏的图片标志,选择图片即可
六、超链接
语法:
[超链接名](超链接地址 "超链接title")
title可加可不加
示例:
[简书](http://jianshu.com)
[百度](http://baidu.com)
效果如下:
注:1. Jupyter notebook里还支持页面内跳转。先在某个 section开头加个链接
<a id='section_id'></a>
然后在别的section里使用 [链接文字] (#section_id) 就可以了。
2. Markdown本身语法不支持链接在新页面中打开,貌似简书做了处理,是可以的。别的平台可能就不行了,如果想要在新页面中打开的话可以用html语言的a标签代替。
<a href="超链接地址" target="_blank">超链接名</a>
示例
<a href="https://www.jianshu.com/u/1f5ac0cf6a8b" target="_blank">简书</a>
七、列表
-
无序列表
语法:
无序列表用 - + * 任何一种都可以
- 列表内容
+ 列表内容
* 列表内容
注意:- + * 跟内容之间都要有一个空格。 最后面加一个空行来结束此列表
效果如下:
- 列表内容
- 列表内容
- 列表内容
-
有序列表
语法:
数字后加个点或右括号
1.列表内容
2.列表内容
3.列表内容
注意:序号跟内容之间要有空格
效果如下:
1.列表内容
2.列表内容
3.列表内容
-
列表嵌套
上一级和下一级之间敲三个空格或一个tab键即可
-
一级无序列表内容
- 二级无序列表内容
- 二级无序列表内容
- 二级无序列表内容
-
一级无序列表内容
- 二级有序列表内容
- 二级有序列表内容
- 二级有序列表内容
-
一级有序列表内容
- 二级无序列表内容
- 二级无序列表内容
- 二级无序列表内容
-
一级有序列表内容
- 二级有序列表内容
- 二级有序列表内容
- 二级有序列表内容
八、表格
语法:
表头|表头|表头
---|:--:|---:
内容|内容|内容
内容|内容|内容
第二行分割表头和内容。
- 有一个就行,为了对齐,多加了几个
文字默认居左
-两边加:表示文字居中
-右边加:表示文字居右
注:原生的语法两边都要用 | 包起来。此处省略
示例:
姓名|技能|排行
--|:--:|--:
刘备|哭|大哥
关羽|打|二哥
张飞|骂|三弟
效果如下:
| 姓名 | 技能 | 排行 |
|---|---|---|
| 刘备 | 哭 | 大哥 |
| 关羽 | 打 | 二哥 |
| 张飞 | 骂 | 三弟 |
九、代码
语法:
单行代码:代码之间分别用一个反引号包起来, 这个是键盘上介于ESC和TAB键之间的那个键(数字1键左边)
`代码内容`
代码块:代码之间分别用三个反引号包起来,且两边的反引号单独占一行
```
代码...
代码...
代码...
```示例:
单行代码
`create database hero;`
代码块
```
function fun(){
echo "这是一句非常牛逼的代码";
}
fun();
```
效果如下:
单行代码
create database hero;
代码块
function fun(){
echo "这是一句非常牛逼的代码";
}
fun();
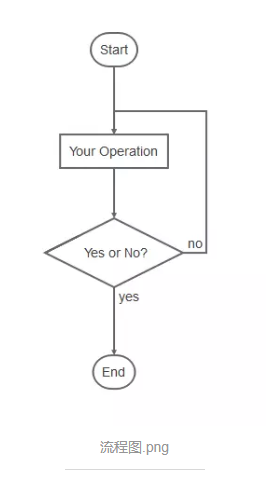
十、流程图
这个需要特殊js支持,一般无用,直接导入图片就可以了,略掉。
```flow
st=>start: 开始
op=>operation: My Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
&```
效果如下: